更新又来啦!
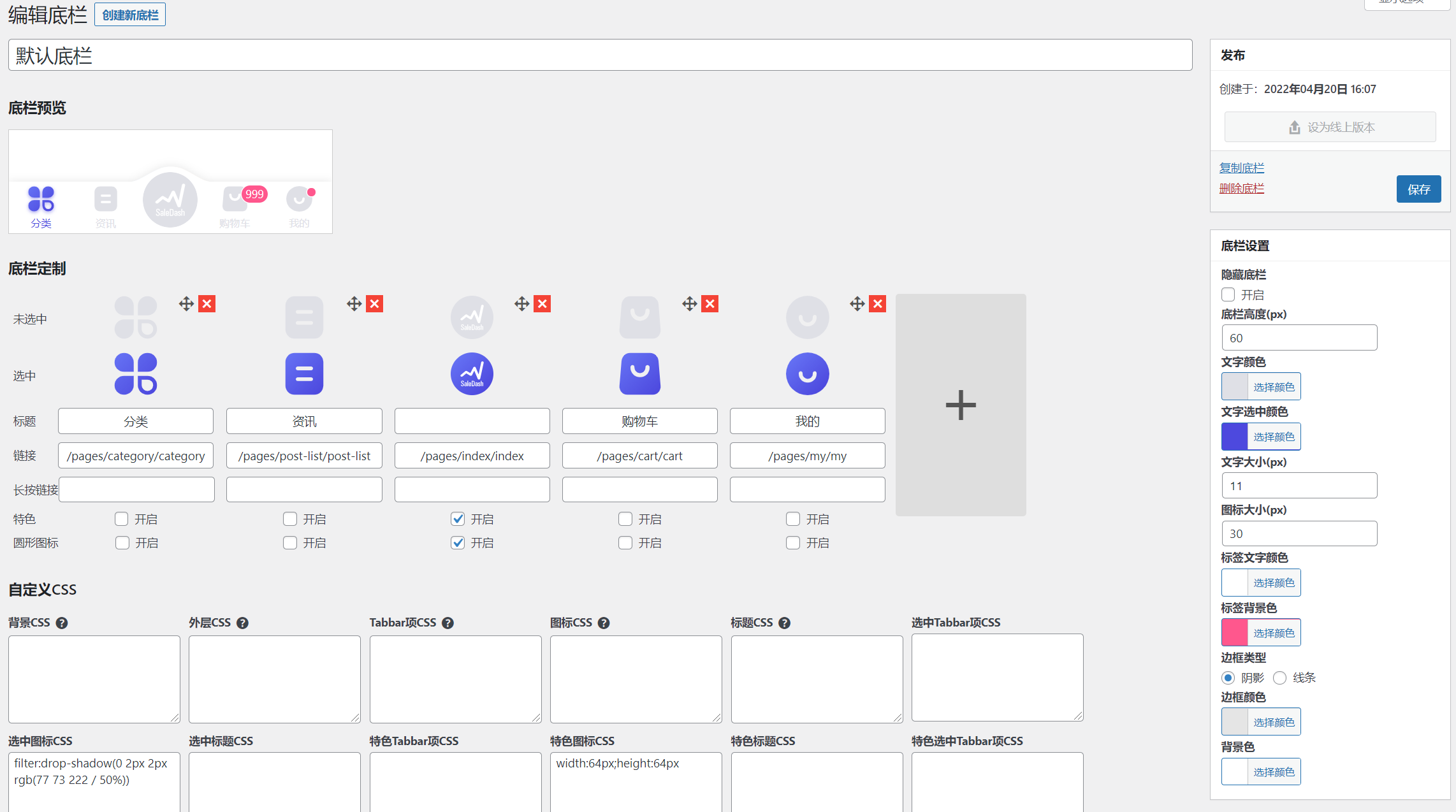
全新Tabbar装修
在之前的2.9.3版本我们已经加入了自定义Tabbar的功能,但是由于微信限制,很多自定义的功能不能实现。
这次我们重新开发了一个Tabbar,基本上已经没有了限制,可以实现完全自定义的Tabbar。
对比V1版本,解除了以下的限制:
- 支持Tab数量、顺序设置
- 支持Tab页面路径设置
- 支持SVG格式图标
另外新增功能:
- 支持Tabbar高度设置
- 页面路径支持点击事件
- 支持异形Tab
- 支持Tabbar边框类型及颜色设置
- 支持图标及文字大小设置
- 支持Tab右上角数字或圆点的颜色及背景色设置
- 支持自定义CSS
- 支持隐藏Tabbar
新的Tabbar装修虽然优点很多,但毕竟不是微信自带的Tabbar实现,在切换Tab时会有轻微闪烁,对于此部分要求很高的用户,我们也提供了切换回旧版本的方法:模板装修扩展切换V1版本底栏装修教程
实际效果
接入微信客服
本次更新我们废弃了原来的小程序客服,改为接入微信客服
配置方法:https://docs.saledash.cn/advanced/wechat-contact
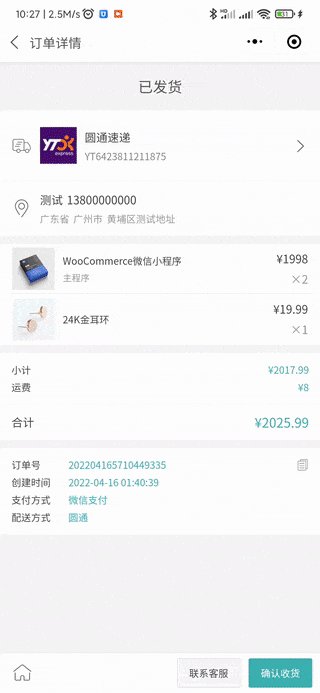
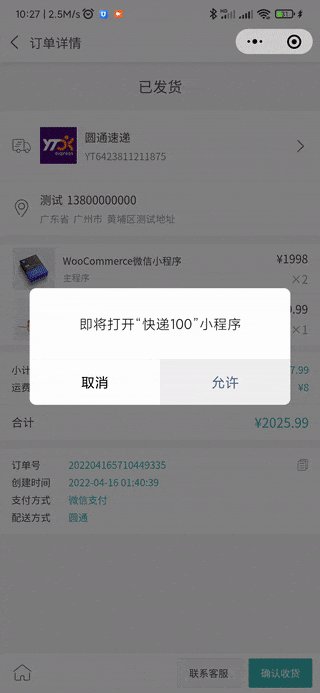
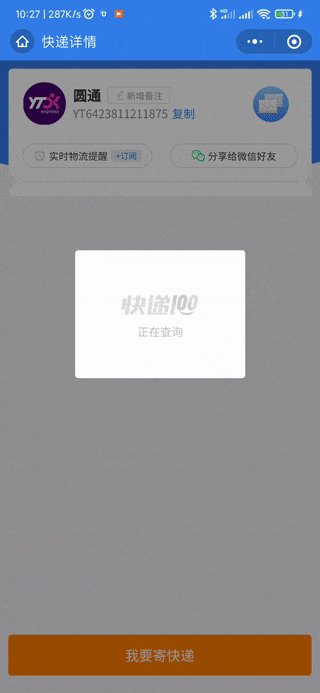
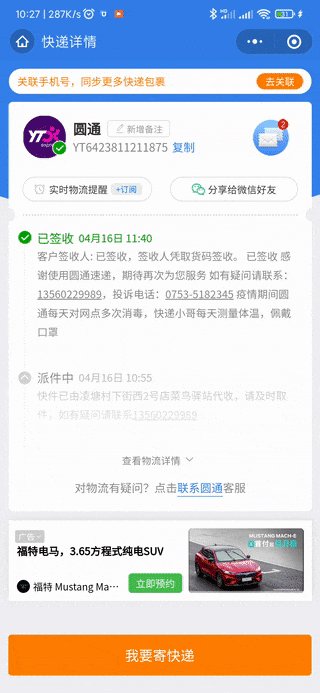
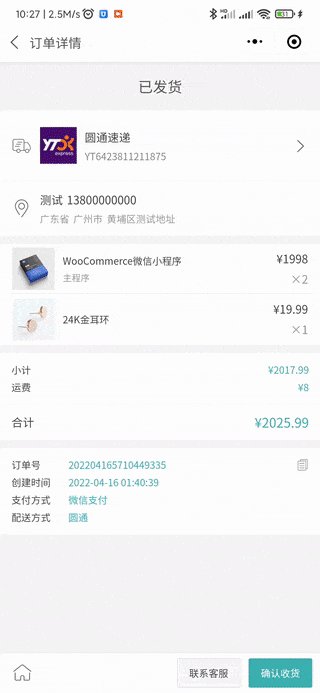
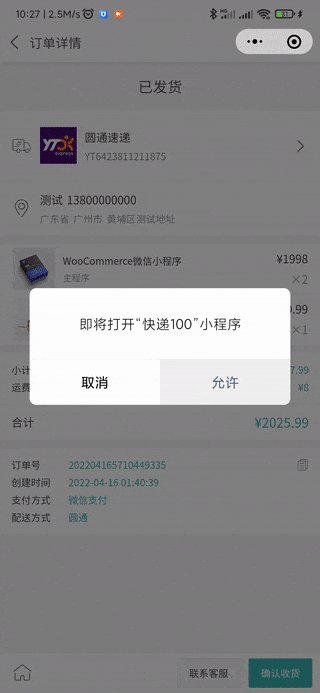
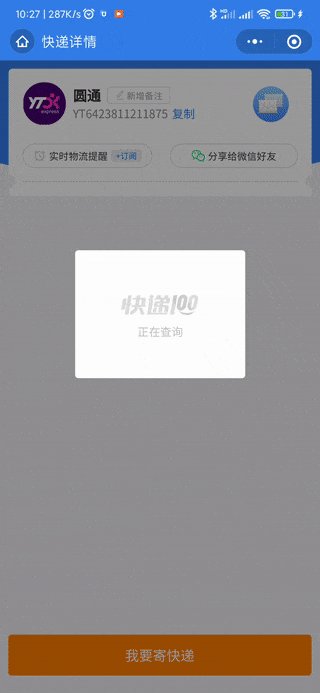
接入快递100物流查询小程序
以往使用API的方式接入物流信息,比较麻烦,有时候接口出错还可能查不到,本次更新加入以跳转快递100小程序的方式给顾客查询物流的途径。
设置方法:网站后台 - SaleDash - 基本设置 - 物流信息,物流接口提供商选择快递100小程序即可
具体更新内容:
- A 新增 模板装修扩展 自定义Tabbar升级V2版本 支持Tab顺序、数量、路径的设置 支持点击事件 支持SVG图标 支持CSS等更多自定义设置
- A 新增 物流信息可跳转到快递100小程序进行查询(基本设置 - 物流信息,物流提供商选择快递100小程序)
- A 新增 接入微信客服 弃用原有小程序客服(配置方法参考文档 - 进阶使用 - 微信客服)
- A 新增 模板装修扩展 对未登录用户启用模板数据缓存 加快模板加载速度
- U 更新 点击事件 进入客服改为微信客服 解除只可填写的指定位置的限制
- U 更新 兼容PHP8.0
- U 更新 收银台新增输入光标
- U 更新 模板装修扩展 取消模板编辑页面预览功能 改为查看模板
- F 修复 店铺管理扩展 全面屏下部分内容显示问题
- F 修复 店铺管理扩展 内容编辑无法滚动的问题
- F 修复 分类页样式“二级分类+产品”中二级分类背景色错误的问题
- F 修复 进入可变产品页面时默认选项无法设置的问题
下次更新再见!